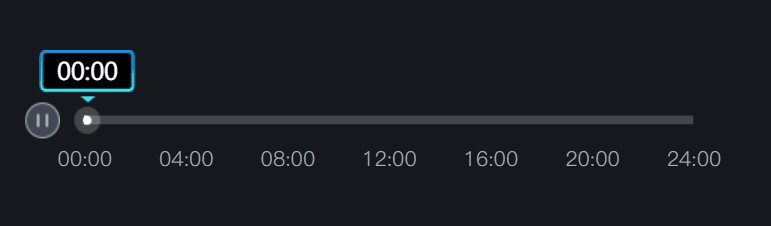
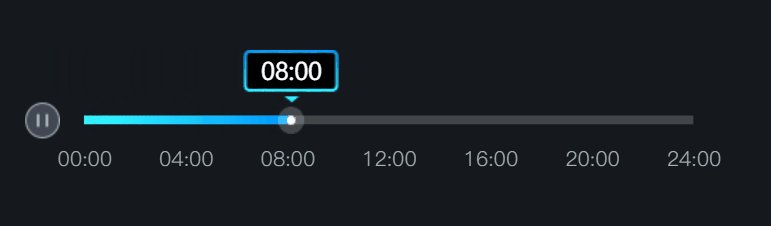
时间轴可展示动态时间状态,该组件支持自主配置播放模式及播放时长,通常与其他组件进行交互配置,依据时间顺序,把一方面或多方面的事件串联起来,形成相对完整的记录体系。
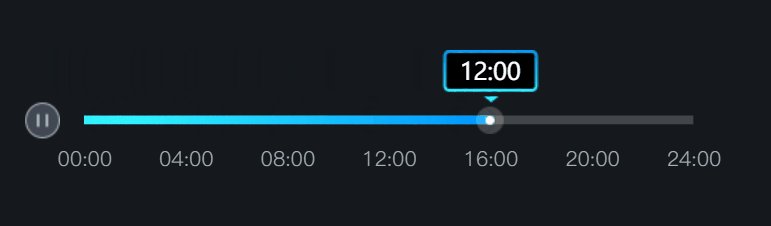
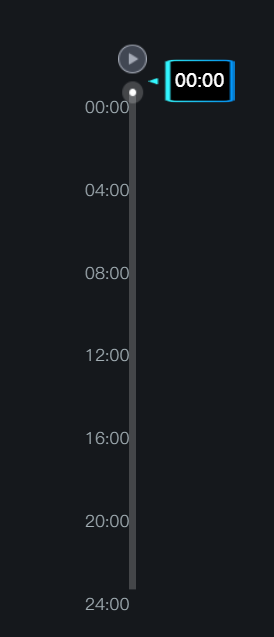
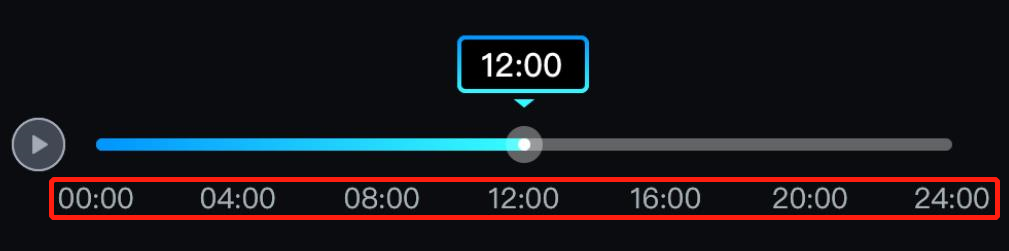
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
排列方式:支持选择横排或竖排。
水平:

垂直:

轴段间距:相邻时间节点之间的距离。
时间轴:支持配置时间轴的粗细、背景颜色和轴线颜色。
文字标签:支持配置文字标签的文本样式和偏移。

移动标签:支持配置移动标签的偏移、文本样式和背景框。

控制器

初始起点:支持设置从哪一个节点起始或者设置为空不选中任何节点默认从第一个节点起始。
循环播放:打开后时间轴将反复播放。
自动播放:关闭后时间轴需手动播放。
进度指示器:支持自定义进度光标的图片和尺寸。
播放按钮:支持上传播放/暂停按钮图片,调整图片尺寸及和时间轴之间的距离。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| id | 必填,字符型,id。 |
| text | 必填,字符型,文本。 |
静态数据-JSON数据案例
[
{
"id" : 1,
"text": "00:00"
}
]交互
支持配置鼠标点击事件
当点击时间轴或文字标签时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
作者:倪 创建时间:2023-06-05 10:37
最后编辑:倪 更新时间:2025-02-07 17:25
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料